Blender 的使用筆記
前言
雖然早就知道 Blender 2.8 時操作介面大改,但一直抽不出時間學習,所以一直都還是用 2.7 版,最近有空來學習就裝了 2.9 版,果然操作的方法都不太一樣了,加上預設安裝新的版本時不是覆蓋,而是新增一個安裝資料夾來安裝,才發現 2.7 的系統設定與外掛都要重新設定,所以決定寫一篇筆記方便在安裝完 Blender 以後調整成自己習慣的操作環境。
內容
預設選取鍵的修改
在操作的部分是 2.7 習慣用"右鍵"來選擇物件,這違反直覺的設計一直以來都是 Blender 的特色,但 2.9 版可以改回"左鍵",第一次開啟時會有視窗可以設定,預設為"左鍵",之後想改可以在"Preferences"裡修改,如下圖
 |
| 修改滑鼠選取鍵 |
顯示場景的統計資料
這對需要知道模組的三角形的數量的人很重要,一樣在"Preferences"裡,如下圖
 |
| 顯示場景統計訊息 |
修改背面剃除(Backface Culling),繪製模式: Solid
這個設定對需要知道三角形的正面與背面很重要,在預設值時會繪製雙面,這樣很容易分不清正面與反面,修改方式如下圖
 |
| 修改背面剃除(Backface Culling),繪製模式: Solid |
修改背面剃除(Backface Culling),繪製模式: Material Preview
修改方式跟 Solid 時不一樣,這個設定在物件的 Material 裡並非總體設定,可以依據需要每個物件做不同的設定,如下圖修改
 |
| 修改背面剃除(Backface Culling),繪製模式: Material Preview |
常用外掛: Rigify
人體骨架有很多跟骨頭(Bone),如果每次都要建一個相當費時,這個外掛可以方便產生人體骨架,安裝如下圖
 |
| 安裝外掛: Rigify |
安裝完後可以如下圖產生骨架
 |
| 新增人體骨架的操作 |
常用外掛: LoopTools
在建模時常常需要在平面上挖洞, LoopTools 裡有個功能相當方便,可以將選取的平片變成圓形,安裝如下圖
 |
| 安裝外掛: LoopTools |
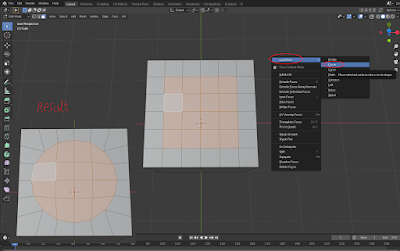
操作畫面如下
 |
| 在平面上挖一個圓 |
選取好評面上的面(faces),再來按下右鍵,依上圖操作後,可以得到圖中左下的結果。