TextEdit 的基本應用
前言
在上一篇 Qt 的拖拉 widget 與事件 中,提及了 PushButton 的基本應用,這次來使用 TextEdit 來做為輸入,在此做個紀錄。內容
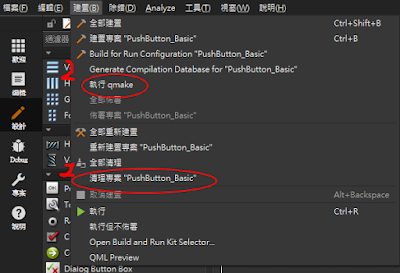
先到 [ GitLab ] HelloQt 下載範例,這次應用的專案路徑(HelloQt' directory)/TextEdit/Basic,在 Qt Creator 開啟設計介面會看到以下
 |
| TextEdit 在 widget 工具箱的位置 |
圖中可以看到 TextEdit 在 widget 工具箱的位置,範例已經拖好了一個,可以依據需要自己新增。範例執行的結果如下
 |
| 範例的執行結果 |
在範例按下"ShowMsg"後,會在 debug 訊息視窗顯示 TextEdit 裡所輸入的文字,在上圖可以看到 TextEdit 的內容是"Please input something" ,但在設計介面時看不到這段文字,這是因為範例在城市開啟時修改了 TextEdit 的內容,這段程式是可以在 MainWindow::MainWindow()裡找到,內容如下
ui->textEdit->setText(tr("Pleas input something") );
TextEdit 的內容用 setText() 來修改,但中間多了個 tr() ,這是因為 Qt 的字串型別為 QString ,而常用的 char* 無法自動轉成 QString ,所以透過 tr() 來轉型。
TextEdit 的內容又是如何提取的呢?可以在 MainWindow::onPushButtonClicked() 裡找到,內容如下
qDebug("TextEdit:%s",ui->textEdit->toPlainText().toLocal8Bit().data() );
qDebug() 在 Qt 的拖拉 widget 與事件 時就用過了,就不再介紹了,內容的部分可以看到是透過 toPlainText() 來取得型別為 QString 的內容,但 QDebug() 需要的型別為 char* ,所以還要再轉型,透過 toLocal8Bit() 轉型為 QByteArray 後,透過 QByteArray::data() 來提取 char* ,這個過程有些冗長,但我查了一下並沒找到更好的轉型。
如果要透過設計介面來輸入 TextEdit 的顯示內容的話,可以在 TextEdit 雙擊滑鼠,會跳出編輯介面,如下圖
 |
| 在設計介面輸入 TextEdit 的預設文字 |
如圖,在欲編輯的 TextEdit 雙擊滑鼠,就會看到編輯介面,編輯介面可以到可以調整文字的對齊與粗體,甚至可以插圖片!這是由於 TextEdit 是用 HTML 的方式來儲存內容,而這次的範例只使用文字的部分而已,以後有機會在介紹更多的用法。
參考資料
[ doc.qt.io ] QString Class相關文章
Qt 的拖拉 widget 與事件[ GitLab ] HelloQt